
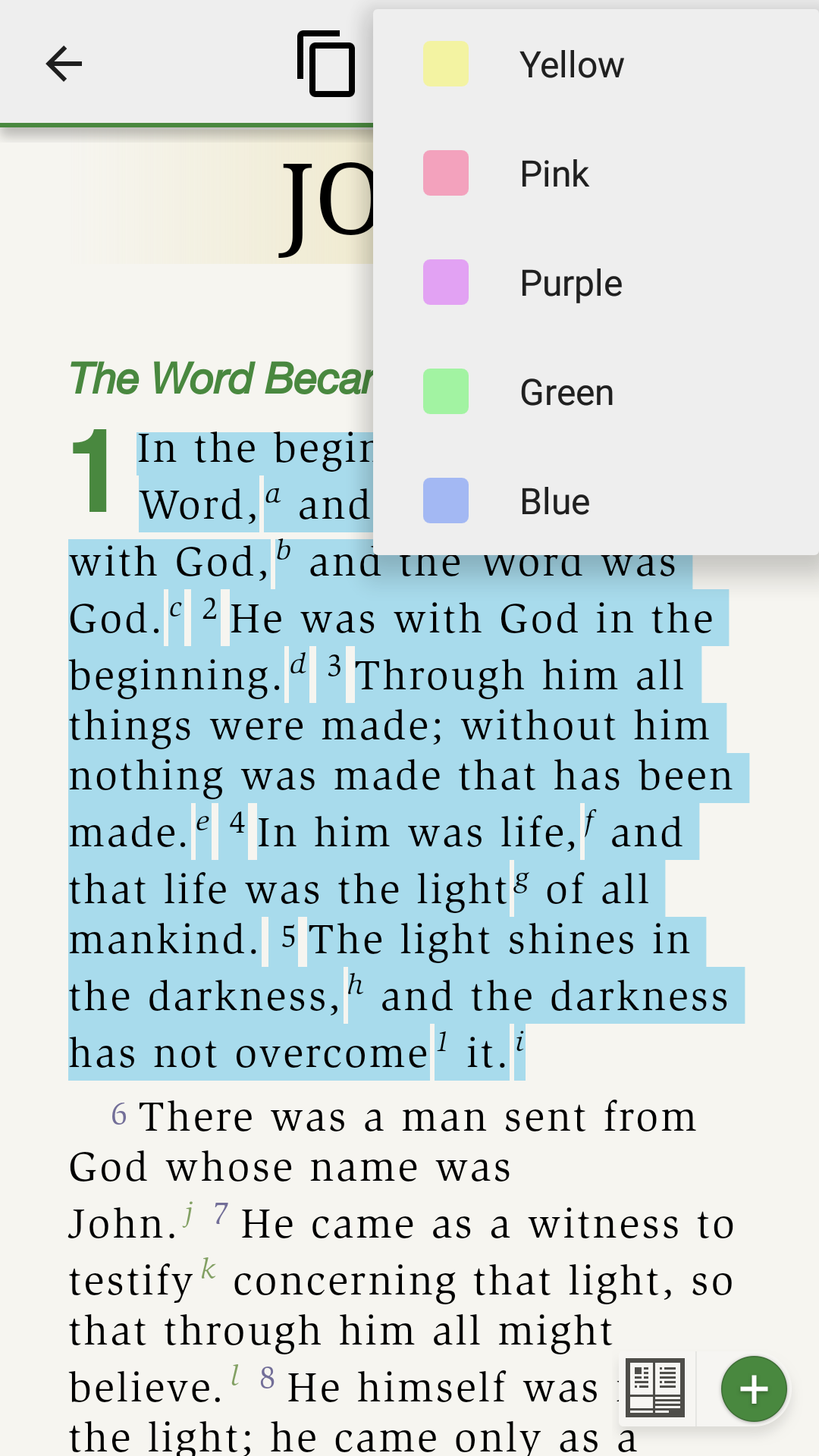
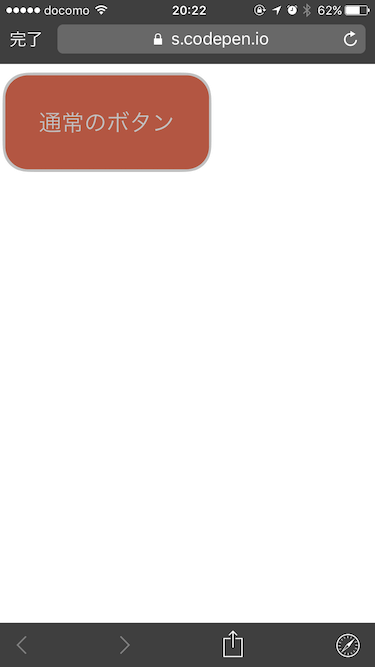
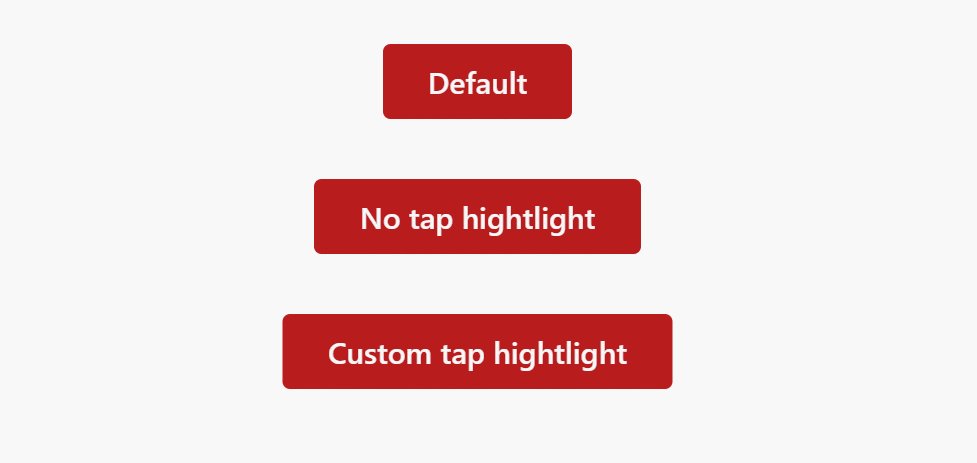
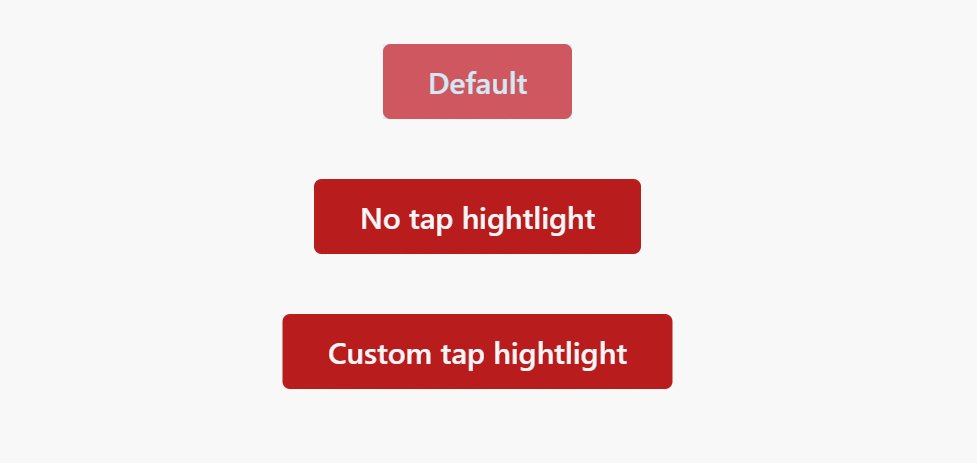
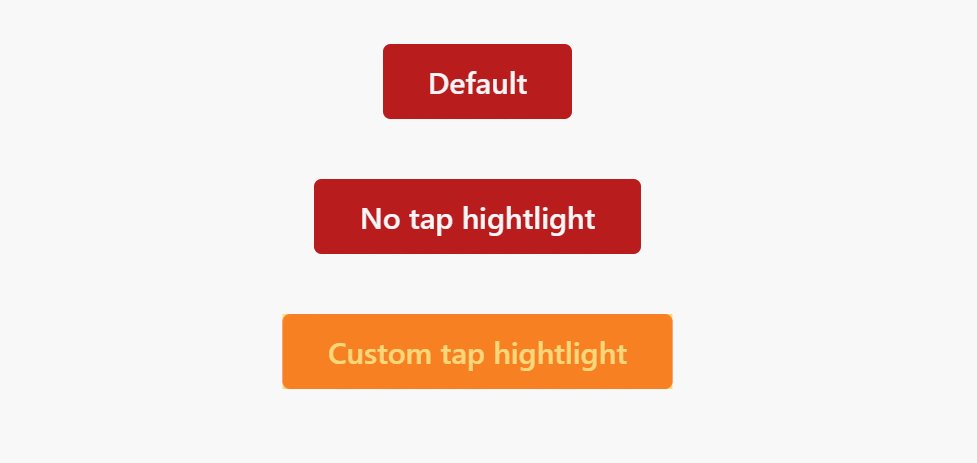
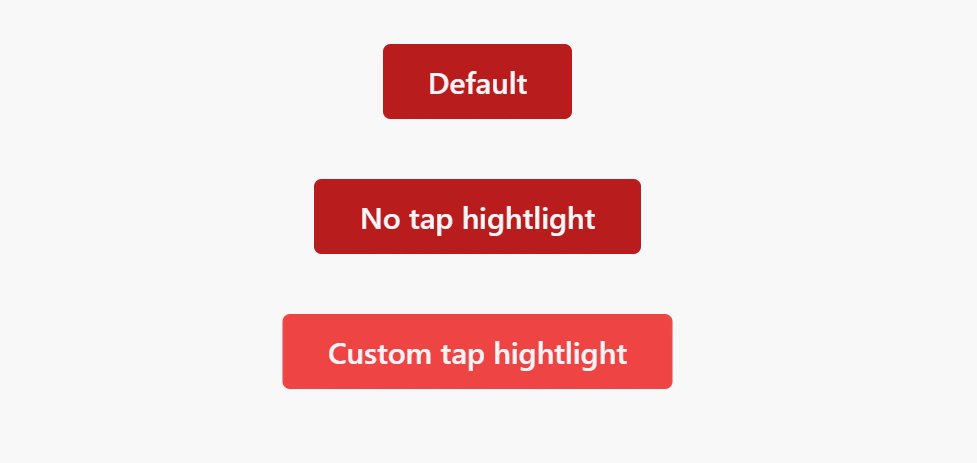
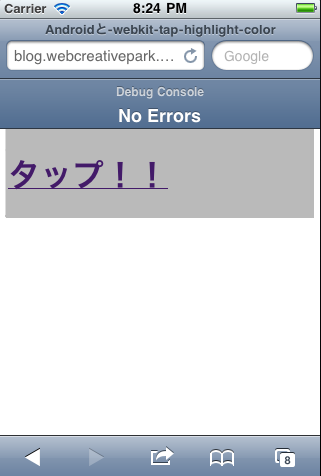
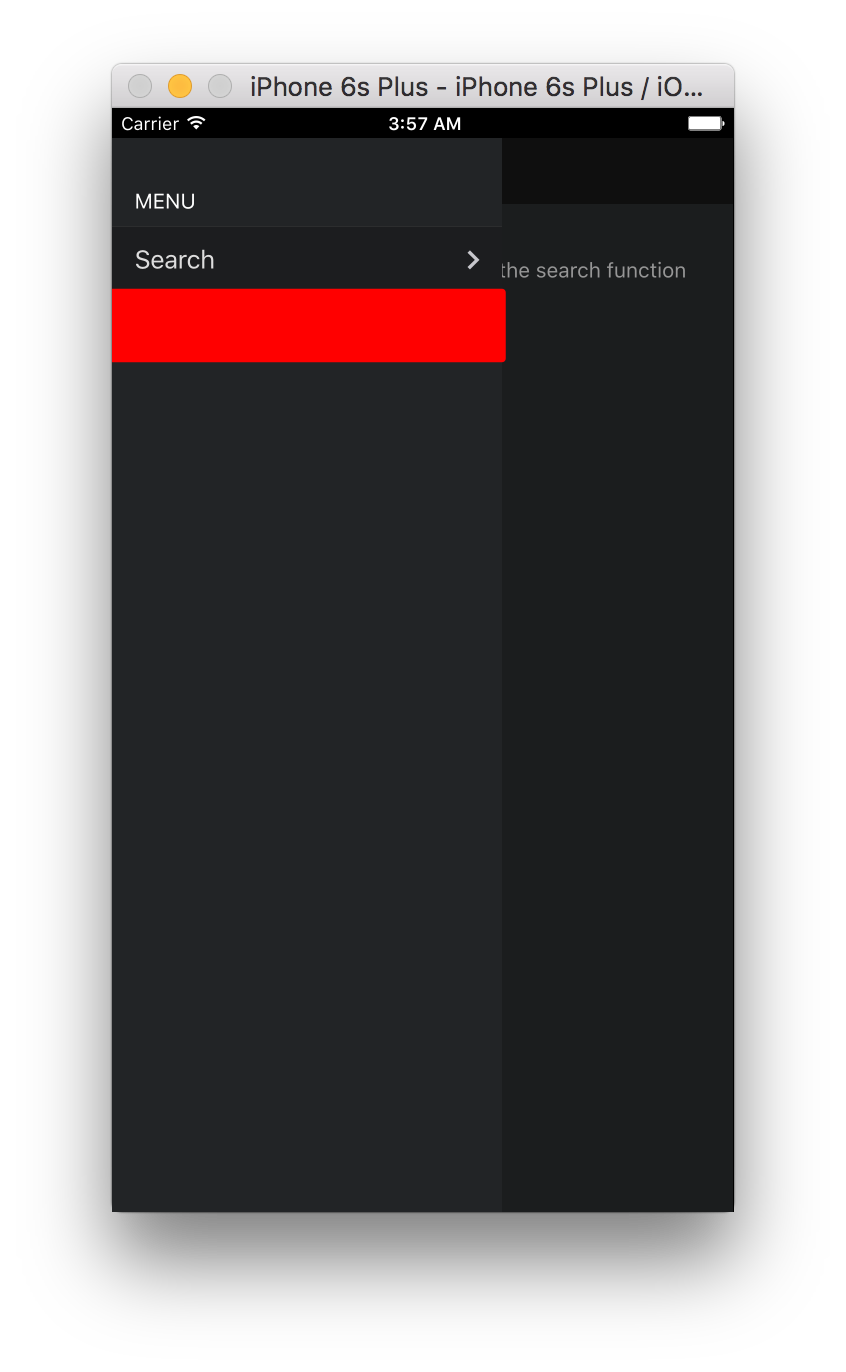
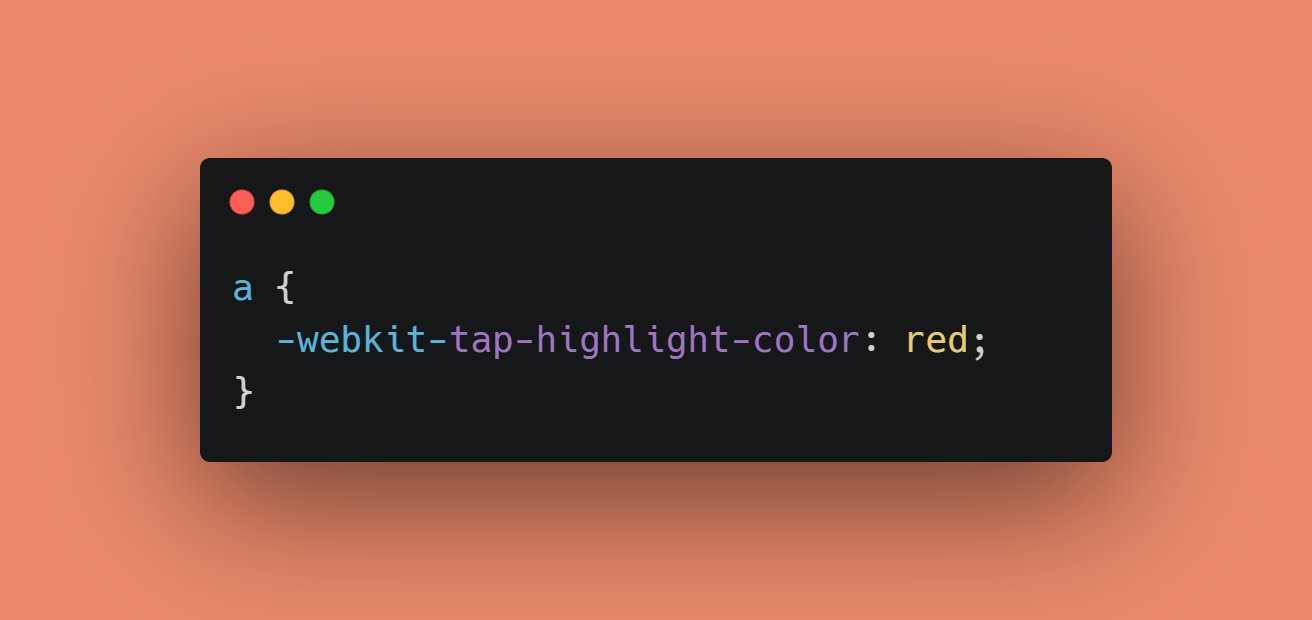
Pratham on Twitter: "1️⃣ -webkit-tap-highlight-color -webkit-tap-highlight-color is a non-standard CSS property that sets the color of the highlight that appears over a link while it's being tapped. { 3 / 8 }

Tap highlight color CSS property should be added to remove blue tap box in mobile view. · tailwindlabs tailwindcss · Discussion #2984 · GitHub