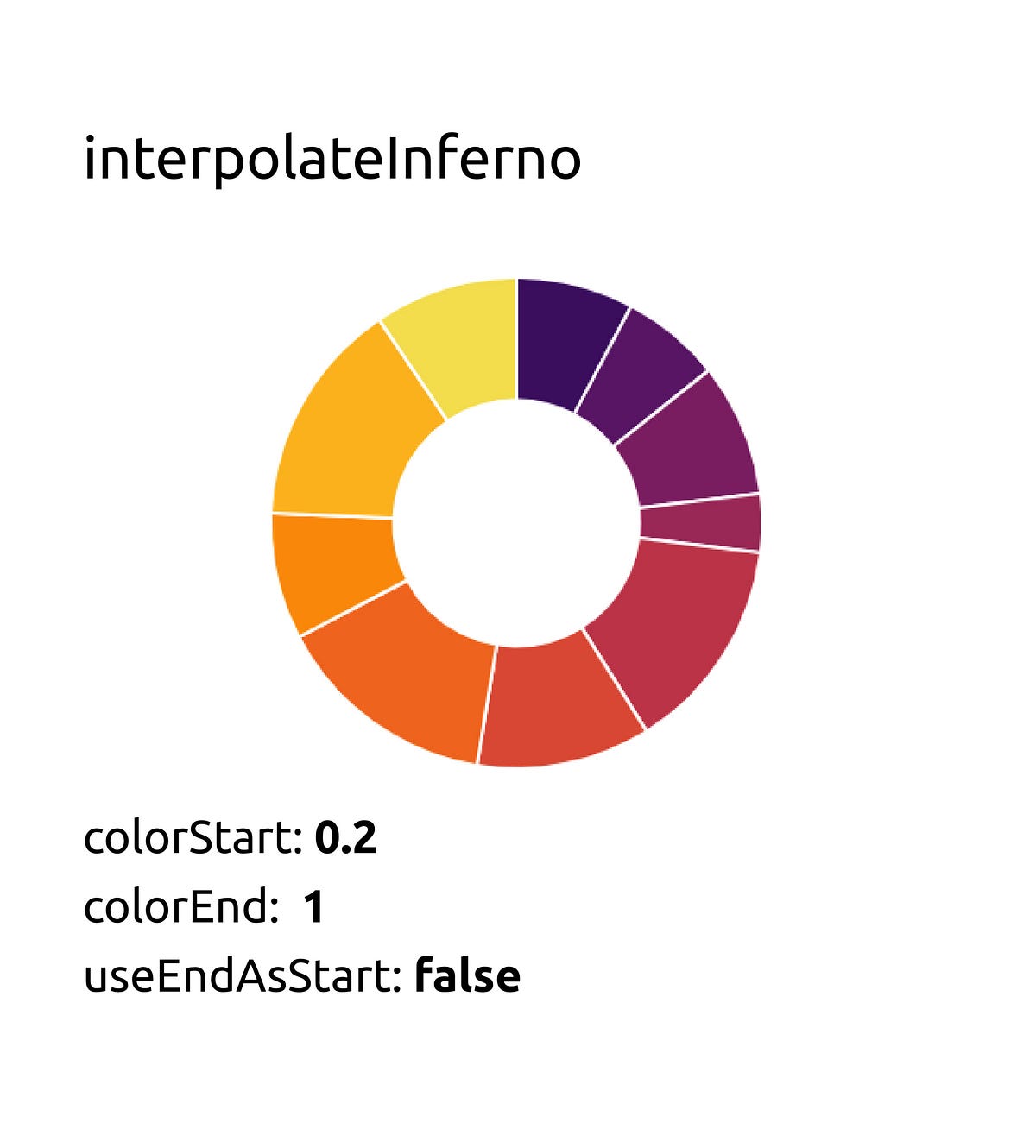
Automatically Generate Chart Colors with Chart.js & D3's Color Scales | by Amy Sitwala | Code Nebula | Medium

How to change the color of the font inside a pie chart based on its value? - Visuals, Dashboards and Apps - Arcadia Alexandria

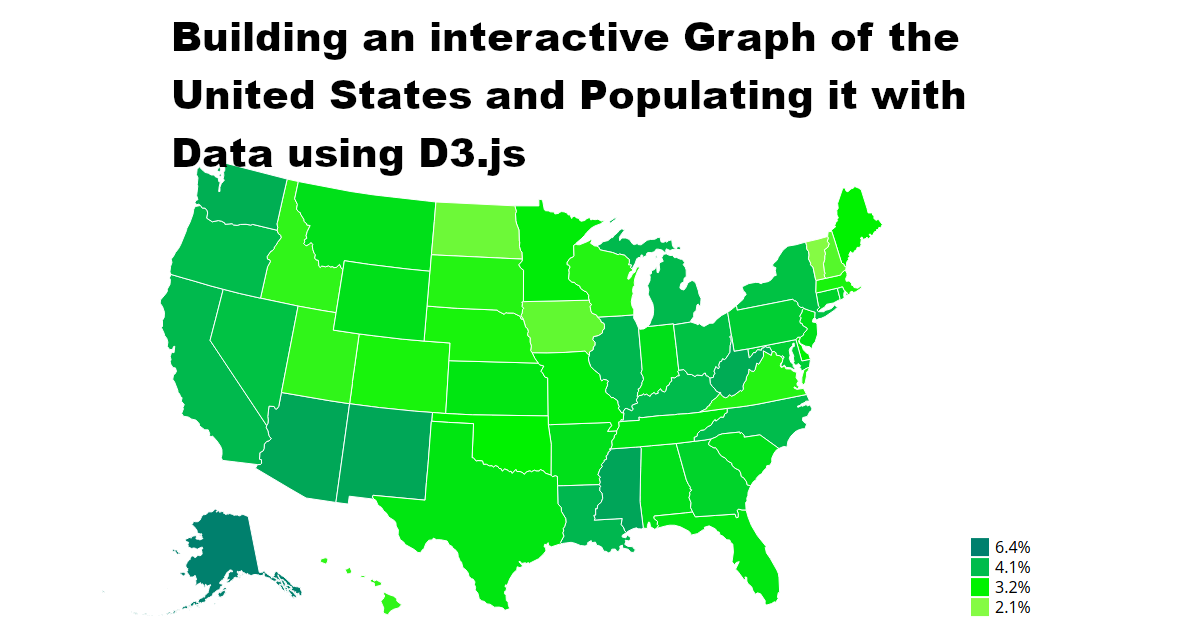
Mapping the World: Creating Beautiful Maps and Populating them with Data using D3.js — Soshace • Soshace

Automatically Generate Chart Colors with Chart.js & D3's Color Scales | by Amy Sitwala | Code Nebula | Medium